Designing for Mobile-First: Why It’s Crucial for Modern Websites
The digital landscape has shifted dramatically over the past decade.
Introduction
Have you ever visited a website on your phone only to find it slow, unresponsive, or cluttered? That’s where mobile-first design comes in. It’s an approach that prioritizes the mobile user experience, making it the foundation of your website design process.
The Evolution of Mobile-First Design

Years ago, websites were primarily designed for desktop users. As smartphones became more prevalent, designers began creating responsive websites that adapted to smaller screens. Today, with mobile devices accounting for more than half of all web traffic, a mobile-first approach ensures your site looks great on any screen size.
Why Mobile-First is Important in 2024
In 2024, mobile traffic continues to surge. People use their phones for shopping, social media, work, and everything in between. If your website doesn’t cater to mobile users first, you’re missing out on a huge segment of potential customers.
Key Principles of Mobile-First Design

Simplicity
Keep the design clean and minimal. Focus on what’s most important and eliminate unnecessary elements.
Responsiveness
Ensure that your website adjusts seamlessly across different devices and screen sizes.
Speed
Mobile users expect fast-loading pages. Optimize images and use efficient coding practices to reduce load times.
How to Implement Mobile-First Design

To build a mobile-first website, start by designing for the smallest screen size first. This means focusing on essential features and gradually adding more elements for larger screens.
Step 1: Outline your website’s structure with mobile users in mind.
Step 2: Create a simple, intuitive layout.
Step 3: Test your design on various devices to ensure it looks great everywhere.
Prioritizing Content for Mobile Users

Mobile users have limited screen space, so it’s crucial to prioritize content. Put the most valuable information at the top, use concise language, and avoid large blocks of text.
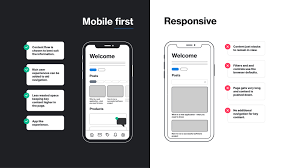
Responsive vs. Mobile-First Design
While both approaches aim to provide a good experience across devices, responsive design adapts an existing desktop design to fit smaller screens. In contrast, mobile-first design starts with the smallest screen size and scales up, ensuring a smoother experience for mobile users.
The Role of UX in Mobile-First Design
A great user experience (UX) is at the heart of mobile-first design. By focusing on touch-friendly navigation, readable text, and easily clickable buttons, you can make your website intuitive and enjoyable to use.
The Impact of Mobile-First Design on SEO

Google has shifted to mobile-first indexing, meaning it primarily uses the mobile version of your site for ranking. A mobile-first design can boost your search engine rankings, improve user engagement, and reduce bounce rates.
Tools for Mobile-First Design
There are several tools that can help you create a mobile-first website, including:
Figma: For designing and prototyping your layout.
Bootstrap: A responsive framework that supports mobile-first design.
Google Mobile-Friendly Test: To check your site’s mobile usability.
Common Mistakes in Mobile-First Design
Ignoring Load Times
Slow-loading pages can drive users away. Optimize images and minimize code to enhance performance.
Neglecting Touch-Friendly Elements
Ensure buttons and links are large enough to tap easily without accidentally clicking the wrong element.
Case Studies of Successful Mobile-First Websites
Case Study 1: Airbnb
Airbnb redesigned its platform with a mobile-first approach, resulting in increased engagement and bookings from mobile users.
Case Study 2: Starbucks
Starbucks’ mobile-first website prioritizes user convenience, allowing customers to quickly browse the menu and place orders on the go.
The Future of Mobile-First Design

The trend toward mobile-first design will only continue to grow. As new devices and technologies emerge, such as foldable phones and augmented reality, designers must adapt to keep providing exceptional experiences.
Conclusion
In 2024, a mobile-first approach isn’t just a trend — it’s a necessity. By designing with mobile users in mind, you can create websites that are fast, user-friendly, and optimized for search engines. Start small, focus on simplicity, and always prioritize the needs of your users.
Connect with us for all your IT development needs! Let’s discuss how we can bring your ideas to life — sales@codnestx.com
#MobileFirstDesign #ResponsiveWebDesign #ModernWebsites #UserExperience #WebDevelopment #MobileOptimization #DigitalTrends
FAQs
1. What is mobile-first design?
Mobile-first design is an approach that prioritizes the mobile user experience, creating the design for smaller screens first before adapting it to larger devices.
2. Why is mobile-first design important?
With over half of all web traffic coming from mobile devices, a mobile-first design ensures your site is accessible and user-friendly for a large portion of your audience.
3. How does mobile-first design impact SEO?
Google uses mobile-first indexing, meaning it ranks websites based on their mobile version. A mobile-first design can improve your site’s visibility and rankings.
4. What tools can help with mobile-first design?
Figma, Bootstrap, and Google’s Mobile-Friendly Test are great tools for designing and testing mobile-first websites.
5. What are common mistakes in mobile-first design?
Common mistakes include ignoring page load times and failing to make touch elements user-friendly. Prioritize speed and ease of use for the best results.
Ready to Go Mobile-First? At CodnestX, we specialize in mobile-first design that elevates your online presence and boosts user engagement. Let us help you build a website that stands out in 2024 and beyond!